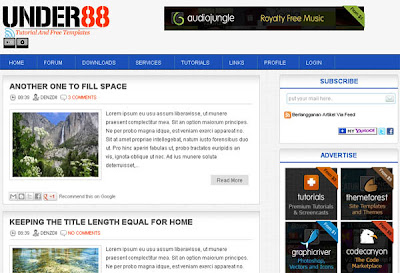
Setting The Template G-BlueLight
if you don't have a template G1-Bluelight and G2-Bluelight. You can download it here.DOWNLOAD
Demo G1-BlueLight → DEMO
Demo G2-BlueLight → DEMO
→ for setting the widget sidebar to subscribe. Your input on the script below in HTML/javascript.
<div id="feedburner-bg">
<div id='feedburner'>
<form action="http://feedburner.google.com/fb/a/mailverify" style="border:0px solid #ccc;padding:0px;" target="popupwindow" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=boxtutor', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input value="en_US" name="loc" type="hidden" /><input value="BoxTutor" name="uri" type="hidden" />
<input onblur="if (this.value == "") {this.value = "put your mail here..";}" onfocus="if (this.value == "put your mail here..") {this.value = ""}" type="text" id="feed-s" name="email" size="20" type="text" value="put your mail here.." />
<input src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjv4arGub9UqrjAQW1xoINffc0Gj9_hvUsBWwDdNOq95aU7uWXuPUJceI2x0825Z9wE70IOcY1YNjVEndnSl05y9r3nRYjdQ-5WhmYcbiE6L-6WHUGHFN5vksaBhe1Ug4r_bECQ_SE1gzYg/s1600/1307017998_mail.png" style="border: 0pt none ; vertical-align: top; padding-top:1px" type="image" width="20" height="20" />
</form>
</div></div>
<div style="float:right; padding-left:0px; padding-top:10px" margin:0 2px>
<a href="http://fusion.google.com/add?feedurl=http://feeds.feedburner.com/BoxTutor"><img src="http://buttons.googlesyndication.com/fusion/add.gif" width="104" height="17" style="border:0" alt="Add to Google Reader or Homepage"/></a>
<a target="_blank" rel="dofollow" href="https://twitter.com/YOUR_USER">
<img border="0" alt="" width="16" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkbHN29dv2pdzXpbsFjXNe0_lkR-ZiVT-nM0muRVxX0s-Y_hDjbjD-7V6yz9dboDhZK7pfAH9Fdl8XEx5mw-x-zng5-Ptcuh-QoDADidFUsw625v-rDysPHpM470P9Z6zF0peBOHREKgo/" height="16" /></a>
<a target="_blank" rel="dofollow" href="https://www.facebook.com/YOUR_USER">
<img border="0" alt="" width="16" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2pn8XgXRLUVq7RHzLwoRoosIa_nIvNnoabRfSFS-3CGafpAG_JuIJwDPDzyemdcdeGsRdDFktCG487FD1EVRAA4UXOZ44yoY2Vmz6uHDoeJaZIVtJJlYvjcu4pbBTnF4wKeF7GqWVRkU/" height="16" /></a>
</div>replace all the urls or links underlined.
→ for advertising, you input the html below on the new widget sidebar ..
<style>
.gambar1{float:left;}
.gambar2{float:right;}
</style>
<center>
<a href="http://www.blogger.com/" target="_blank"><img class="gambar1" src="http://envato.s3.amazonaws.com/referrer_adverts/tutorials_125x125_v1.gif" /></a>
<a href="http://www.blogger.com/" target="_blank"><img class="gambar2" src="http://envato.s3.amazonaws.com/referrer_adverts/tf_125x125_v5.gif" /></a>
<a href="http://www.blogger.com/" target="_blank"><img class="gambar1" src="http://envato.s3.amazonaws.com/referrer_adverts/gr_125x125_v1.gif" /></a>
<a href="http://www.blogger.com/" target="_blank"><img class="gambar2" src="http://envato.s3.amazonaws.com/referrer_adverts/cc_125x125_v1.gif" /></a>
</center>replace all the urls or links underlined.



Mantab nich Sobat,..
BalasHapusTerimakasih ya..Happy Blogging
ok sob.. thnx sudah mampir.. semoga terpakai template'y.. jika ada yang kesalahan pada html silahkan ajukan pertanyaan..
Hapus